davsch
September 13, 2022, 3:01pm
1
How would I go about having the “Terms” and “Public Notes” on dedicated pages?
hillel
September 13, 2022, 3:08pm
2
Hi,
You can create a custom design and then use the CSS here to force page breaks:
davsch
September 13, 2022, 3:09pm
3
I’ve tried it and completely lost
davsch
September 13, 2022, 3:28pm
5
How do I add the pages after the quote?
hillel
September 13, 2022, 4:07pm
6
There are some more details here:
I found this answer which seems to work: css - Google Chrome Printing Page Breaks - Stack Overflow
You’d want to add this code on the includes tab:
div.page
{
page-break-after: always;
page-break-inside: avoid;
}
And then use the page class to force a break:
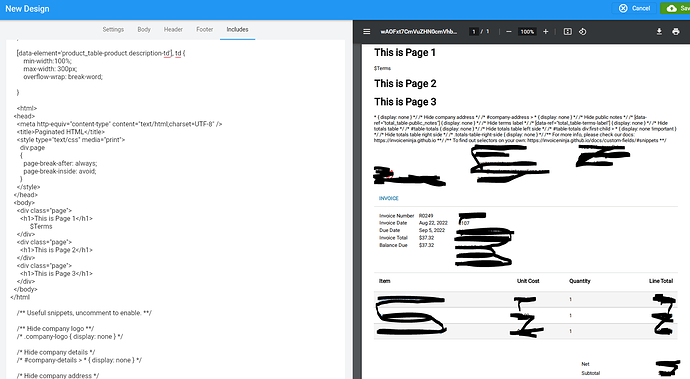
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
davsch
September 13, 2022, 4:31pm
7
The pages are still before the Quote and the Terms and Public notes are also under the Items columns in the original location.
hillel
September 13, 2022, 5:48pm
8
Can you share what you have in your design?
davsch
November 8, 2022, 8:53pm
9
I have had a little time to play with this. I have the Scope of Work page ($public_notes) and an additional Term & Conditions page. I would like to have these pages after the quote page. How can I change the order?
davsch
November 8, 2022, 8:58pm
10
@import url($font_url);
:root {
--primary-color: $primary_color;
--secondary-color: $secondary_color;
--line-height: 1.6;
}
html {
width: 210mm;
height: 200mm;
}
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: $font_name, Helvetica, sans-serif;
font-size: "$font_size";
zoom: 80%;
}
@page {
margin-left: $global_margin;
margin-right: $global_margin;
margin-top: 0;
margin-bottom: 0;
size: $page_size $page_layout;
}
p {
margin: 0;
padding: 0;
}
.header-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
.company-logo {
max-width: 65%;
}
#company-details {
display: flex;
flex-direction: column;
line-height: var(--line-height);
}
#company-details > p:first-child {
color: var(--primary-color);
}
#company-address {
display: flex;
flex-direction: column;
line-height: var(--line-height);
}
.entity-label {
margin-top: 2.5rem;
text-transform: uppercase;
padding-left: 1rem;
margin-bottom: 1rem;
font-weight: bold;
color: var(--primary-color);
}
.client-and-entity-wrapper {
display: flex;
padding: 1rem;
border-top: 1px solid #d8d8d8;
border-bottom: 1px solid #d8d8d8;
}
#entity-details {
text-align: left;
margin-right: 20px;
}
#entity-details > tr,
#entity-details th {
font-weight: normal;
padding-right: 15px;
padding-top: 2.5px;
padding-bottom: 2.5px;
}
#client-details {
display: flex;
flex-direction: column;
line-height: var(--line-height);
}
#client-details > :first-child {
font-weight: bold;
}
[data-ref="table"] {
margin-top: 1rem;
margin-bottom: 50px;
min-width: 100%;
table-layout: fixed;
overflow-wrap: break-word;
}
.task-time-details {
display: block;
margin-top: 5px;
color: grey;
}
[data-ref="table"] > thead {
text-align: left;
}
[data-ref="table"] > thead > tr > th {
font-size: 1.1rem;
padding-bottom: 1.5rem;
padding-left: 1rem;
}
[data-ref="table"] > tbody > tr > td {
border-top: 1px solid #d8d8d8;
border-bottom: 1px solid #d8d8d8;
padding: 1rem 1rem;
}
[data-ref="table"] > tbody > tr > td:first-child {
color: var(--primary-color);
}
[data-ref="table"] > thead > tr > th:last-child,
[data-ref="table"] > tbody > tr > td:last-child {
text-align: right;
}
[data-ref="table"] > thead > tr > th:last-child {
padding-right: 1rem;
}
[data-ref="table"] > tbody > tr:nth-child(odd) {
background-color: #f5f5f5;
}
#table-totals {
margin-top: 0rem;
display: grid;
grid-template-columns: 2fr 1fr;
padding-top: .5rem;
padding-right: 1rem;
gap: 80px;
page-break-inside:auto;
overflow: visible !important;
}
#table-totals .totals-table-right-side > * {
display: grid;
grid-template-columns: 1fr 1fr;
}
#table-totals>.totals-table-right-side>*> :nth-child(1) {
text-align: $dir_text_align;
margin-top: .75rem;
}
#table-totals>.totals-table-right-side>*> :nth-child(2) {
text-align: right;
}
#table-totals>.totals-table-right-side> * > :not([hidden]) ~ :not([hidden]) {
--tw-space-y-reverse: 0;
margin-top: calc(.75rem * calc(1 - var(--tw-space-y-reverse)));
margin-bottom: calc(.75rem * var(--tw-space-y-reverse));
}
#table-totals
> *
[data-element='product-table-balance-due-label'],
#table-totals
> *
[data-element='product-table-balance-due'] {
font-weight: bold;
}
#table-totals
> *
[data-element='product-table-balance-due'] {
color: var(--primary-color);
}
#table-totals > * > :last-child {
text-align: right;
padding-right: 1rem;
}
#footer {
margin-top: 10px;
}
/** Markdown-specific styles. **/
#product-table h3,
#task-table h3,
#delivery-note-table h3 {
font-size: 1rem;
margin-bottom: 0;
}
.company-logo-container {
display: flex;
flex-direction: column;
justify-content: flex-end;
}
[data-ref="statement-totals"] {
margin-top: 1rem;
text-align: right;
margin-right: .75rem;
}
[data-ref*=".line_total-td"] {
white-space: nowrap;
}
/** .repeating-header,
.repeating-header-space, **/
.repeating-footer,
.repeating-footer-space {
height: 10px;
}
.repeating-header {
position: fixed;
top: 0;
}
.repeating-footer {
position: fixed;
bottom: 0;
}
[data-element='product_table-product.description-td'], td {
min-width:100%;
max-width: 300px;
overflow-wrap: break-word;
}
/** Useful snippets, uncomment to enable. **/
/* Hide company logo */
/* .company-logo { display: none } */
/* Hide company details */
/* #company-details > * { display: none } */
/* Hide company address */
/* #company-address > * { display: none } */
/* Hide public notes */
[data-ref="total_table-public_notes"] { display: none }
/* Hide terms label */
[data-ref="total_table-terms-label"] { display: none }
/* Hide totals table */
/* #table-totals { display: none } */
/* Hide totals table left side */
/* #table-totals div:first-child > * { display: none !important } */
/* Hide totals table right side */
/* .totals-table-right-side { display: none } */
/** For more info, please check our docs: https://invoiceninja.github.io **/
/** To find out selectors on your own: https://invoiceninja.github.io/docs/custom-fields/#snippets **/
<html>
Paginated HTML
div.page
{
page-break-after: always;
page-break-inside: avoid;
}
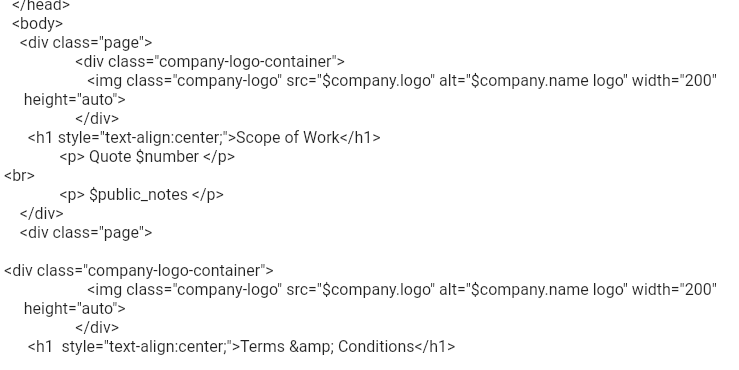
Scope of work
$public_notes
Terms & Conditions
</div>
hillel
November 9, 2022, 6:31am
11
Do you still need help with this?
davsch
November 9, 2022, 12:16pm
12
I would like to have the T&C page after the quote. Is there a way to change the order?
hillel
November 9, 2022, 12:50pm
13
If you figured out how to inject the page breaks then you just need to put the variable after the page break.
davsch
November 9, 2022, 1:03pm
14
Page breaks are working, What variable would be required to change the order?
hillel
November 9, 2022, 1:12pm
15
You need to reorder the contents of the body tab
davsch
November 9, 2022, 1:21pm
16
Not sure what to re-order.
hillel
November 9, 2022, 1:23pm
17
I don’t see the page break?
davsch
November 9, 2022, 1:25pm
18
The page break is in the includes tab. at the end. You said above to reorder in the body tab.
hillel
November 9, 2022, 1:34pm
19
You’d want to move the notes and div with page class to the bottom of the body section
davsch
November 9, 2022, 1:43pm
20
I have moved the T&C to the body section. Now I am running into an issue with the footer from the “Quote” page. it is now on a page below the T&C’s