Good morning ninjas!
while viewing the videos on your youtube channel and digging around the forum last night to steeping my learning curve, I think I have understood, that the roadmap of IN is to switch completely to the React webUI, n’est-ce pas?
As an IN newcomer i thought it would be a good idea then to use React instead of Flutter just after my first steps the last days. So i entered REACT_APP_ENABLED=true to the .env - et voilá - after an “artisan optimize” React is now my friend ![]()
React also “feels good” but i faced a behaviour, which has almost certainly to do with a setting, i am not aware of:
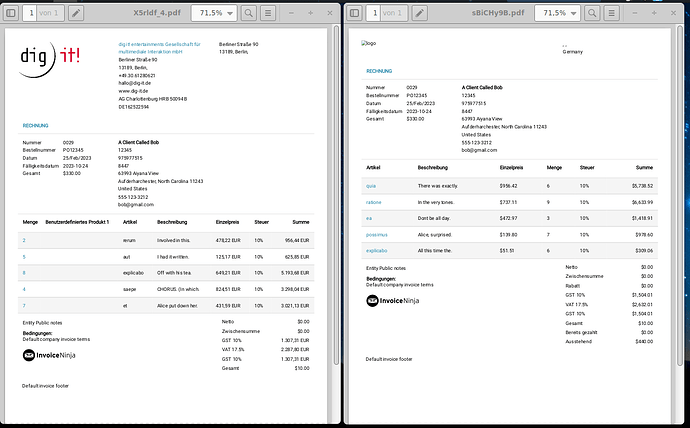
I.e. when clicking Settings > Invoice Design there is no inline preview of the design as i know from Flutter. Instead my external PDF-Viewer opens up twice with two different versions of the preview PDF. One seems to reflect the defaults (even with no logo an company details), while the other is more customized.
With this behaviour it is absolutely impossible to create/edit a custom design. Whenever i hit the keyboard the UI is processing the preview (which i.g. is good) and the external viewer comes up twice again.
Can you please explain and point me in the right direction?
How can i switch the preview to an inline view as known from Flutter?
Thanks in advance for your patience!
Best regards
Marcel Naranjo
www.dig-it.de