@david
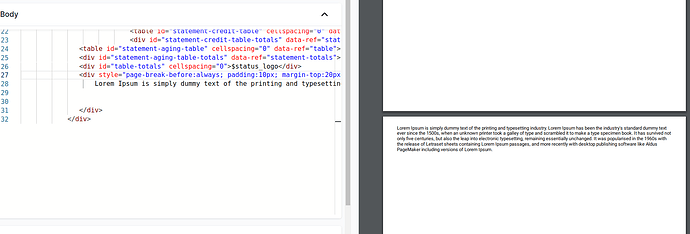
Sorry but for some reason, I followed your steps and still see that this is showing only the text which $entity-details has on the next page.
I shall export my design and it would be great if you could see what it is I am doing incorrectly because i do not see my terms which is stored under Settings > Company Details > Defaults appear in the next page.
{"includes":"<style id=\"style\">\r\n @import url($font_url);\r\n \r\n :root {\r\n --primary-color: $primary_color;\r\n --secondary-color: $secondary_color;\r\n --line-height: 1.6;\r\n }\r\n\r\n html {\r\n width: 210mm;\r\n height: 200mm; \r\n }\r\n\r\n body {\r\n -webkit-font-smoothing: antialiased;\r\n -moz-osx-font-smoothing: grayscale;\r\n font-family: $font_name, Helvetica, sans-serif;\r\n font-size: $font_size !important;\r\n zoom: 80%;\r\n }\r\n\r\n\r\n table tr td, table tr, th {\r\n font-size: $font_size !important;\r\n }\r\n\r\n @page {\r\n margin-left: $global_margin;\r\n margin-right: $global_margin;\r\n margin-top: 0;\r\n margin-bottom: 0;\r\n size: $page_size $page_layout;\r\n }\r\n\r\n p {\r\n margin: 0;\r\n padding: 0;\r\n }\r\n\r\n .header-container {\r\n display: grid;\r\n grid-template-columns: 1.8fr 1fr 1fr;\r\n grid-gap: 20px;\r\n margin-bottom: 2rem;\r\n }\r\n\r\n .company-logo {\r\n/* max-width: 65%;*/ \r\n max-width: $company_logo_size;\r\n }\r\n\r\n .header-container > span {\r\n display: block;\r\n }\r\n\r\n #company-details {\r\n display: flex;\r\n flex-direction: column;\r\n color: #AAA9A9;\r\n line-height: var(--line-height);\r\n }\r\n\r\n #company-address {\r\n display: flex;\r\n flex-direction: column;\r\n color: #b1b1b1;\r\n line-height: var(--line-height);\r\n }\r\n\r\n .entity-issued-to {\r\n /* margin-top: 2rem; */\r\n font-weight: bold;\r\n }\r\n\r\n .client-and-entity-wrapper {\r\n display: flex;\r\n justify-content: space-between;\r\n gap: 20px;\r\n margin-bottom: 2rem;\r\n }\r\n\r\n #client-details {\r\n display: flex;\r\n flex-direction: column;\r\n line-height: var(--line-height);\r\n vertical-align: top;\r\n margin-left: 1rem;\r\n }\r\n\r\n #client-details > p:nth-child(2) {\r\n color: var(--primary-color);\r\n font-size: 120%;\r\n }\r\n\r\n #shipping-details {\r\n display: $show_shipping_address;\r\n flex-direction: column;\r\n line-height: var(--line-height);\r\n }\r\n\r\n #entity-details {\r\n background-color: var(--primary-color);\r\n padding: 1.2rem;\r\n border-radius: 1rem;\r\n width: 100%;\r\n color: white;\r\n text-align: left;\r\n }\r\n\r\n #entity-details p { margin-right: 20px; }\r\n\r\n #entity-details th {\r\n font-weight: normal;\r\n padding-bottom: .5rem;\r\n }\r\n\r\n #entity-details > tbody > tr > th:nth-child(2) {\r\n text-align: right;\r\n }\r\n\r\n [data-ref=\"table\"] {\r\n margin-top: 0.5rem;\r\n margin-bottom: 5px; \r\n min-width: 100%;\r\n table-layout: fixed;\r\n overflow-wrap: break-word;\r\n }\r\n\r\n .task-time-details {\r\n display: block;\r\n margin-top: 5px;\r\n color: grey;\r\n }\r\n\r\n [data-ref=\"table\"] > thead {\r\n text-align: left;\r\n background: var(--secondary-color);\r\n }\r\n\r\n [data-ref=\"table\"] > thead > tr > th {\r\n padding: 1rem;\r\n color: white;\r\n font-weight: semibold;\r\n }\r\n\r\n [data-ref=\"table\"] > thead > tr > th:first-child {\r\n border-top-left-radius: 1rem;\r\n }\r\n\r\n [data-ref=\"table\"] > thead > tr > th:last-child {\r\n border-top-right-radius: 1rem;\r\n text-align: right;\r\n }\r\n\r\n [data-ref=\"table\"] > tbody > tr > td {\r\n padding: 1rem;\r\n }\r\n\r\n [data-ref=\"table\"] > tbody > tr > td:last-child {\r\n text-align: right;\r\n }\r\n\r\n [data-ref=\"table\"] > tbody > tr:nth-child(odd) > td {\r\n background: #F7F7F7;\r\n }\r\n\r\n [data-ref=\"table\"] > tbody > tr:nth-child(even) > td {\r\n background: #f7f7f7;\r\n }\r\n\r\n [data-element='product-table-balance-due-label'],\r\n [data-element='product-table-balance-due'],\r\n [data-element='task-table-balance-due-label'],\r\n [data-element='task-table-balance-due'] {\r\n color: var(--secondary-color) !important;\r\n font-weight: bold !important;\r\n }\r\n\r\n #table-totals > *:last-child {\r\n border-bottom-left-radius: 1rem;\r\n border-bottom-right-radius: 1rem;\r\n }\r\n\r\n #table-totals {\r\n margin-top: 0rem;\r\n display: grid;\r\n grid-template-columns: 2fr 1fr;\r\n gap: 80px;\r\n padding-top: 0.5rem;\r\n padding-bottom: 0.8rem;\r\n padding-left: 0.7rem;\r\n page-break-inside:auto;\r\n overflow: visible !important;\r\n }\r\n\r\n #table-totals .totals-table-right-side>* {\r\n display: grid;\r\n grid-template-columns: 1fr 1fr;\r\n }\r\n\r\n #table-totals>.totals-table-right-side>*> :nth-child(1) {\r\n text-align: $dir_text_align;\r\n margin-top: .75rem;\r\n padding-left: 7px;\r\n }\r\n\r\n #table-totals>.totals-table-right-side> * > :not([hidden]) ~ :not([hidden]) {\r\n --tw-space-y-reverse: 0;\r\n margin-top: calc(.75rem * calc(1 - var(--tw-space-y-reverse)));\r\n margin-bottom: calc(.75rem * var(--tw-space-y-reverse));\r\n }\r\n\r\n #table-totals>.totals-table-right-side>*> :nth-child(2) {\r\n text-align: right;\r\n padding-right: 17px;\r\n }\r\n\r\n #table-totals\r\n > *\r\n [data-element='product-table-balance-due-label'],\r\n #table-totals\r\n > *\r\n [data-element='product-table-balance-due'] {\r\n font-weight: bold;\r\n font-size: 1.2rem;\r\n }\r\n\r\n #table-totals\r\n > *\r\n [data-element='product-table-balance-due'] {\r\n color: red;\r\n }\r\n\r\n #table-totals > * > :last-child {\r\n text-align: right;\r\n padding-right: 1rem;\r\n }\r\n\r\n [data-ref=\"total_table-footer\"] {\r\n padding-left: 0.8rem\r\n }\r\n\r\n #footer {\r\n margin-top: 30px;\r\n }\r\n\r\n /** Markdown-specific styles. **/\r\n [data-ref=\"table\"] h3 {\r\n font-size: 1rem;\r\n margin-bottom: 0;\r\n }\r\n\r\n [data-ref=\"totals_table-outstanding-label\"],\r\n [data-ref=\"totals_table-outstanding\"] {\r\n background-color: var(--secondary-color);\r\n color: white;\r\n padding-top: 7px;\r\n padding-bottom: 7px;\r\n padding-right: 7px;\r\n }\r\n\r\n [data-ref=\"statement-totals\"] {\r\n margin-top: 1rem;\r\n text-align: right;\r\n margin-right: .75rem;\r\n }\r\n\r\n [data-ref*=\".line_total-td\"] {\r\n white-space: nowrap;\r\n }\r\n\r\n /** .repeating-header,\r\n .repeating-header-space, **/\r\n .repeating-footer,\r\n .repeating-footer-space {\r\n height: 10px;\r\n }\r\n .repeating-header {\r\n position: fixed;\r\n top: 0;\r\n }\r\n .repeating-footer {\r\n position: fixed;\r\n bottom: 0;\r\n }\r\n\r\n [data-element='product_table-product.description-td'], td {\r\n min-width:100%;\r\n max-width: 300px;\r\n overflow-wrap: break-word; \r\n }\r\n\r\n .stamp {\r\n transform: rotate(12deg);\r\n color: #555;\r\n font-size: 3rem;\r\n font-weight: 700;\r\n border: 0.25rem solid #555;\r\n display: inline-block;\r\n padding: 0.25rem 1rem;\r\n text-transform: uppercase;\r\n border-radius: 1rem;\r\n font-family: 'Courier';\r\n mix-blend-mode: multiply;\r\n z-index:200 !important;\r\n position: fixed;\r\n text-align: center;\r\n }\r\n\r\n .is-paid {\r\n color: #D23;\r\n border: 1rem double #D23;\r\n transform: rotate(-5deg);\r\n font-size: 6rem;\r\n font-family: \"Open sans\", Helvetica, Arial, sans-serif;\r\n border-radius: 0;\r\n padding: 0.5rem;\r\n opacity: 0.2;\r\n z-index:200 !important;\r\n position: fixed;\r\n display: $show_paid_stamp;\r\n } \r\n \r\n .project-header {\r\n font-size: 1.2em;\r\n margin-top: 0.1em;\r\n margin-bottom: 0;\r\n padding-bottom: 0;\r\n margin-left: 0;\r\n margin-right: 0;\r\n font-weight: bold;\r\n color: #505050;\r\n } \r\n\r\n .pqrcode {\r\n \r\n }\r\n /** Useful snippets, uncomment to enable. **/\r\n\r\n /** Hide company logo **/\r\n /* .company-logo { display: none } */\r\n\r\n /* Hide company details */\r\n /* #company-details > * { display: none } */\r\n\r\n /* Hide company address */\r\n /* #company-address > * { display: none } */\r\n\r\n /* Hide public notes */\r\n /* [data-ref=\"total_table-public_notes\"] { display: none } */\r\n\r\n /* Hide terms label */\r\n [data-ref=\"total_table-terms-label\"] { display: none }\r\n\r\n /* Hide totals table */\r\n /* #table-totals { display: none } */\r\n\r\n /* Hide totals table left side */\r\n /* #table-totals div:first-child > * { display: none !important } */\r\n\r\n /* Hide totals table right side */\r\n /* .totals-table-right-side { display: none } */\r\n\r\n /** For more info, please check our docs: https://invoiceninja.github.io **/\r\n /** To find out selectors on your own: https://invoiceninja.github.io/docs/custom-fields/#snippets **/\r\n</style>","header":"<div class=\"repeating-header\" id=\"header\"></div>","body":"<div id=\"body\">\r\n <div class=\"header-container\">\r\n <img src=\"$company.logo\" class=\"company-logo\" alt=\"$company.name logo\">\r\n <div id=\"company-details\"></div>\r\n <div id=\"company-address\"></div>\r\n </div>\r\n <div class=\"client-and-entity-wrapper\">\r\n <div id=\"client-details\"><p class=\"entity-issued-to\">$entity_issued_to_label:</p></div>\r\n <div id=\"vendor-details\"></div>\r\n <div id=\"shipping-details\"></div>\r\n <div class=\"entity-details-wrapper\">\r\n <table id=\"entity-details\" cellspacing=\"0\" dir=\"$dir\"></table>\r\n </div>\r\n </div>\r\n <table id=\"product-table\" cellspacing=\"0\" data-ref=\"table\"></table>\r\n <table id=\"task-table\" cellspacing=\"0\" data-ref=\"table\"></table>\r\n <table id=\"delivery-note-table\" cellspacing=\"0\" data-ref=\"table\"></table>\r\n <table id=\"statement-invoice-table\" cellspacing=\"0\" data-ref=\"table\"></table>\r\n <div id=\"statement-invoice-table-totals\" data-ref=\"statement-totals\"></div>\r\n <table id=\"statement-payment-table\" cellspacing=\"0\" data-ref=\"table\"></table>\r\n <div id=\"statement-payment-table-totals\" data-ref=\"statement-totals\"></div>\r\n <table id=\"statement-credit-table\" cellspacing=\"0\" data-ref=\"table\"></table>\r\n <div id=\"statement-credit-table-totals\" data-ref=\"statement-totals\"></div>\r\n <table id=\"statement-aging-table\" cellspacing=\"0\" data-ref=\"table\"></table>\r\n <div id=\"statement-aging-table-totals\" data-ref=\"statement-totals\"></div>\r\n <div id=\"table-totals\" cellspacing=\"0\">$status_logo</div>\r\n <div style=\"page-break-before:always; padding-top:20px\">$client</div>\r\n </div>","product":"","task":"","footer":"<div class=\"repeating-footerx\" id=\"footer\">\n <p data-ref=\"total_table-footer\">$entity_footer</p>\n\n\n<script>\n // Clear up space a bit, if [product-table, tasks-table, delivery-note-table] isn't present.\n document.addEventListener('DOMContentLoaded', () => {\n let tables = [\n 'product-table', 'task-table', 'delivery-note-table',\n 'statement-invoice-table', 'statement-payment-table', 'statement-aging-table-totals',\n 'statement-invoice-table-totals', 'statement-payment-table-totals', 'statement-aging-table',\n 'client-details', 'vendor-details', 'swiss-qr', 'shipping-details', 'statement-credit-table', 'statement-credit-table-totals',\n ];\n\n tables.forEach((tableIdentifier) => {\n document.getElementById(tableIdentifier).childElementCount === 0\n ? document.getElementById(tableIdentifier).style.display = 'none'\n : '';\n });\n });\n</script>\n\n</div>"}