So I just uploaded our logo but it shows as a broken image icon everywhere in the app and as well as within the email body above the message. However…the logo appears beautifully on generated invoice PDF’s.
Can you run a health check in the app, to see if there are file permission issues?
Also, check if there are errors in storage/logs/laravel.log
Permissions was my first guest but not sure where I need to look and what permissions. I can check logs a little later. Weird that the pdf generates with the logo but not working anywhere else?
I have seen this behavior before when the logo file was removed from the storage/ directory but is still cached so shows up on PDFs. Can you delete the logo and try re uploading?
I was able to remove/add the logo a few times last night just to see if it would go through, even tried a slightly different logo just in case. I left it without my logo applied and just checked in /app/public/logo and folder is empty. I thought I would try deleting manually if my logo file was there but it is not. Or is there some other folder I should check?
What permissions should be applied that folder (or above) should I try re-applying permissions?
Thank you
If I have the correct folder “logo”, I just tried uploading my logo again in the app and no file appears in this logo folder.
Are there any errors in storage/logs/laravel.log ?
No errors I can see. I did re-upload the logo just now (still broken). In laravel.log the only entry for today references auto billing so nothing related to the attempt at adding the logo again.
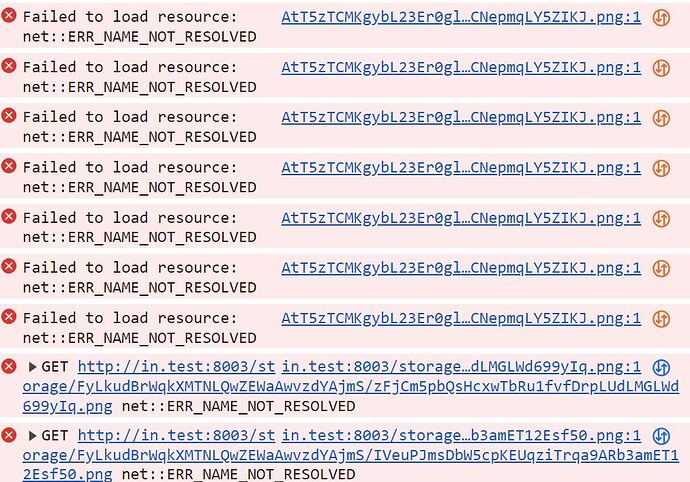
Are there any errors in the browser console?
At first glance I thought it was showing an issue with trying to upload JPEG so I tried PNG file. But looking closer it looks like a name resolution issue…I am accessing IN via “server” (container) IP with no actual “domain” setup which I think this is looking for to resolve. Can I simply dump the file into the “logo” folder?
Are you using the IP in the APP_URL in the .env file?
I think you nailed it and no I am not. I had entered “in.test:8003” during my initial setup. If I simply change this and invoke a rebuild on my container I should be good? I think I was confused in some of the documentation that i needed to use some name.test in order for PDF generation to work. If I change this out to my server IP alone xxx.xxx.xxx.x:8003 will PDF’s still work?
I’m not sure but it seems like a good thing to try.
I will give it a try. I have confidence it will work as that “domain” literally doesn’t exist and is only a reference in that config file. All I can do is give it a go and hope for the best lol.
Okay so this worked…sort of. I changed the URL to the IP. Uploaded logo fine and it is appearing as it should within the app. When sending test invoice emails however, the logo is broken at the top of the received email message as shown in the snip. When sending the invoice email from the app…the preview of the email shows the logo just fine. Thoughts?
I was thinking about this issue this morning…Is the generated email referencing or trying to link my logo from my server instance? In my scenario, the environment is completely local nothing exposed to the internet. So I’m wondering if the email is trying to link back to the logo normally accessible from the web.
If that is the case, is there anyway way I can make that image static or even remove it? I would like to keep the logo on the invoices which is working but I guess I care less about it appearing in the email body. I would rather have it be nothing than appear as a broken image.
Thank you
I found the issue related to running this in docker where the containers have no external access. In another older thread someone brings up this exact issue. Their solution was to modify the code to link to an image elsewhere. I am not sure that is really the clean way to do this and it would have to be reapplied after each update.
I also saw a post where @david mentions adding this to the email template:
img{ display:none !important; }This does not appear to work for me. In my invoice email template for example, I go into the source code and add this but it doesn’t appear to save or apply.
So I’m assuming the easiest solution is just to remove the logo from the email templates but I’m still not sure what is the best method?
Apologies for stacking up replies…this is the last piece to figure out before sending some test invoices to actual clients to approve.
I was able to apply the code referenced by @david when using the Flutter version of the web app and it does remove the logo in the preview there but when attempting to send an email from Flutter version I get and xml error popup and the logo still appears in the email preview. Switching back to React web app nothing changes. Prefer React version but really need a way to remove and/or customize the logo more granularly. I guess if there is no resolution for now we will move forward without using any logo applied as it will look more professional without it in the PDF than have a broken img on the first thing customers see, the email message.
Again thank you for your time.
@TekWarren Did you find a way to prevent the broken logo from being displayed in the e-mail message?
I think I’m in the same boat as you. I’m a new user as of today and I’m running the self-hosted version in Docker with no internet access. My logo looks great in the PDF invoice - but it’s a broken link in the e-mail messages and I can’t find a way to remove it? It would be wonderful if there were an “Include Logo” checkbox on the e-mail template page - but since there isn’t, have you found a workaround that will just remove it completely from the e-mail?
I’d like to make this look a little less unprofessional before I send out my first invoice.