One of the reasons I haven 100% switched to Invoice Ninja (or any other billing software for that fact) is that I can’t have control 100% of the design of my invoices and quotes. I have to have the control on how my brand looks on ALL my documents and that includes my invoices.
What am I using? Peachtree Complete Accounting 2009 (yes it continues to work up to date). It’s the only software that gives me FULL control of the design of my documents.
I’m going to share some screenshots on how they do it, and you can take a look to see if you can adjust to IN editor.
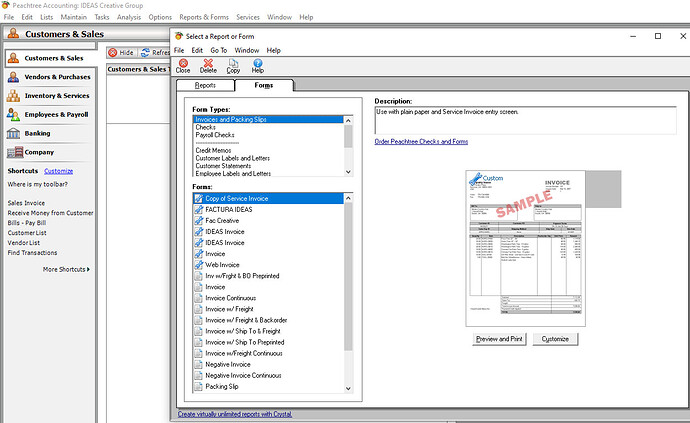
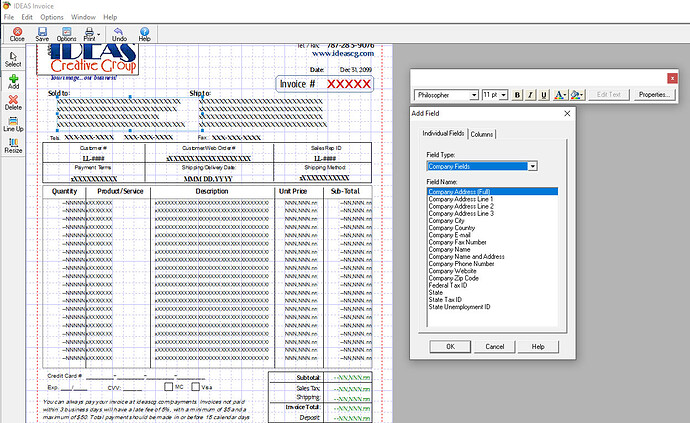
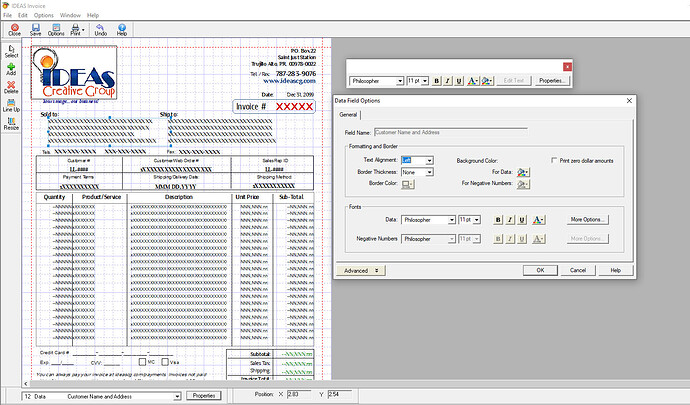
This is how it looks when you want to edit any of the reports/documents you have available. You have a list of defaults and you can clone it and customize your own (you can also start from scratch:
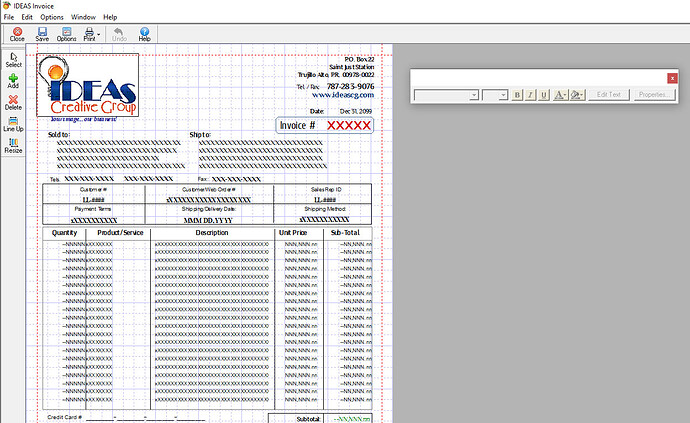
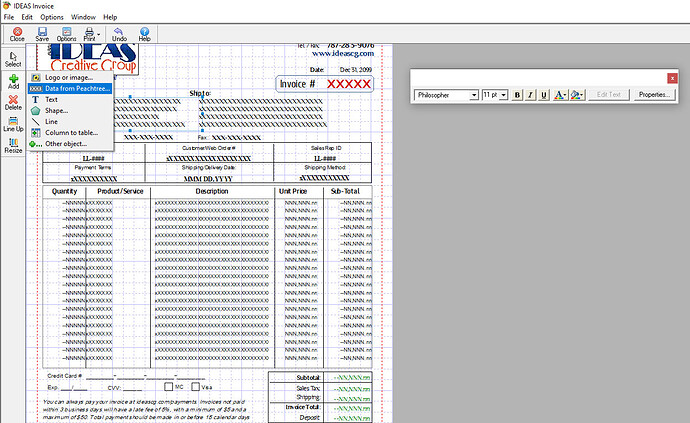
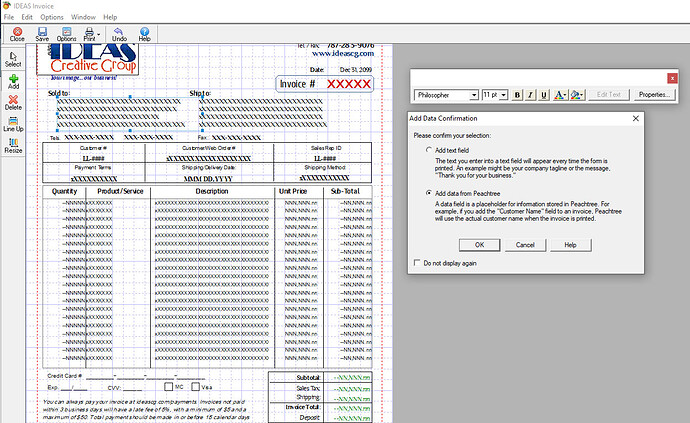
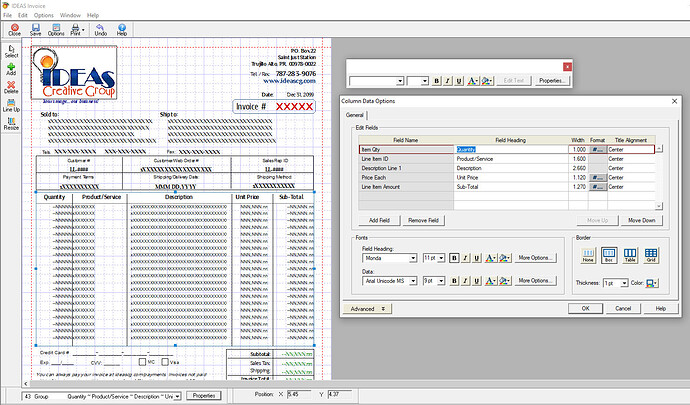
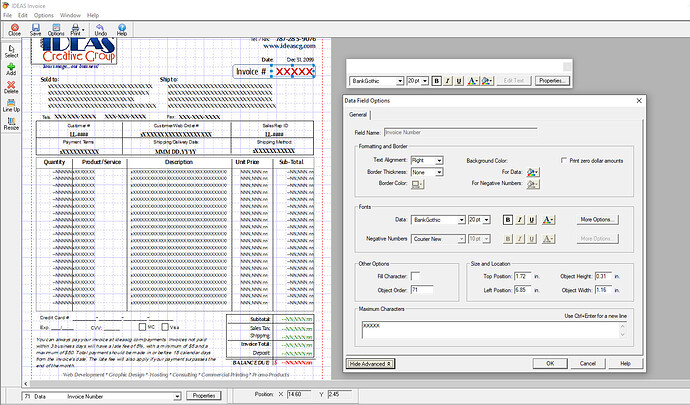
You can add an image, text, shape, line, table. Everything can be customized… order, font, size, color, placement on the page, etc.
Rudimentary? Yes. Does it work? You bet. NOBODY has the design I have for my invoices and I have modernized them as the time goes by. I tried to make my invoices in IN as similar as possible but not having FULL control of the table columns sizes, for example, makes it impossible. That’s why I always upload my own PDF with every invoice.
I know people don’t care, but I do. I’ve been complimented many times for it, so I know my customers DO notice. I also have a Spanish version for my non-English speakers.
I thought maybe for IN you could upload a PDF that can be used as background, instead of designing everything in the editor, and use the editor only for placement of the data (I really don’t know if that’s possible). Actually I don’t know if anything of this is possible in coding but I’m just pitching ideas. I do agree with most of the other posters ideas, I just don’t think it should be a “drag and drop” editor, since that will be very very complicated and can mess up the rest of the coding (but I’m not a programmer so I don’t know).
I can help with some designs for new templates because in my opinion the ones available need a little love <<whispering: update>>.
I WOULD LOVE to have at least:
- my own font and/or Google fonts;
- control over column sizes;
- have thee ability to insert shapes, graphics, background images, etc. and add transparency to those as well.
PS: Sorry if I fill up the post with “too many screenshots” feel free to remove if you think it’s not helpful.