Would the HTML work?
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html><head><style id="style">
@import url(https://fonts.googleapis.com/css2?family=Roboto&display=swap);
:root {
--primary-color: #4c9a1c;
--secondary-color: #57a6e4;
--line-height: 1.6;
}
html {
width: 210mm;
height: 200mm;
}
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: Roboto, Helvetica, sans-serif;
font-size: 14px !important; !important;
zoom: 80%;
}
table tr td, table tr, th {
font-size: 14px !important; !important;
}
@page {
margin-left: 6.35mm;
margin-right: 6.35mm;
margin-top: 50px;
margin-bottom: 70px;
size: A4 portrait;
}
div.page
{
page-break-after: always;
page-break-inside: avoid;
# Add this to force a page break in the HTML
# <div class="page">
# <h1>This is Page 1
#
}
p {
margin: 0;
padding: 0;
}
.header-container {
display: grid;
grid-template-columns: 1fr;
grid-gap: 0px;
margin-bottom: 2rem;
}
.company-logo {
/* max-width: 65%;
max-width: 65%; */
height: 150px;
}
.header-container > span {
display: block;
}
#company-details {
display: flex;
flex-direction: column;
color: #6b6b6b;
line-height: var(--line-height);
padding-top: 10px;
}
#company-address {
display: none; /*flex; */
flex-direction: column;
color: #b1b1b1;
line-height: var(--line-height);
}
/* BANK DETAILS & TOC */
.bank-toc-container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-gap: 20px;
margin: 15px;
font-size: 0.8em;
}
#bank-details {
display: flex;
flex-direction: column;
color: #6b6b6b;
line-height: var(--line-height);
}
#toc-details {
display: flex;
flex-direction: column;
color: #6b6b6b;
line-height: var(--line-height);
}
.entity-issued-to {
/* margin-top: 2rem; */
font-weight: bold;
}
.client-and-entity-wrapper {
display: flex;
justify-content: space-between;
gap: 20px;
margin-bottom: 2rem;
}
#client-details {
display: flex;
flex-direction: column;
line-height: var(--line-height);
vertical-align: top;
margin-left: 1rem;
}
#client-details > p:nth-child(2) {
color: var(--primary-color);
font-size: 120%;
}
#shipping-details {
display: none;
flex-direction: column;
line-height: var(--line-height);
}
#entity-details {
background-color: var(--primary-color);
padding: 1.2rem;
border-radius: 1rem;
width: 100%;
color: white;
text-align: left;
}
#entity-details p { margin-right: 20px; }
#entity-details th {
font-weight: normal;
padding-bottom: .5rem;
}
#entity-details > tbody > tr > th:nth-child(2) {
text-align: right;
}
[data-ref="table"] {
margin-top: 0.5rem;
margin-bottom: 5px;
min-width: 100%;
table-layout: fixed;
overflow-wrap: break-word;
}
.task-time-details {
display: block;
margin-top: 5px;
color: grey;
}
[data-ref="table"] > thead {
text-align: left;
background: var(--secondary-color);
}
[data-ref="table"] > thead > tr > th {
padding: 1rem;
color: white;
font-weight: semibold;
}
[data-ref="table"] > thead > tr > th:first-child {
border-top-left-radius: 1rem;
}
[data-ref="table"] > thead > tr > th:last-child {
border-top-right-radius: 1rem;
/* text-align: right; */
}
[data-ref="table"] > tbody > tr > td {
padding: 1rem;
vertical-align: top;
}
[data-ref="table"] > tbody > tr > td:last-child {
text-align: right;
}
[data-ref="table"] > tbody > tr:nth-child(odd) > td {
background: #FFFFFF;
}
[data-ref="table"] > tbody > tr:nth-child(even) > td {
background: #f7f7f7;
}
[data-element='product-table-balance-due-label'],
[data-element='product-table-balance-due'],
[data-element='task-table-balance-due-label'],
[data-element='task-table-balance-due'] {
color: var(--secondary-color) !important;
font-weight: bold !important;
}
#table-totals > *:last-child {
border-bottom-left-radius: 1rem;
border-bottom-right-radius: 1rem;
}
#table-totals {
margin-top: 0rem;
display: grid;
grid-template-columns: 2fr 1fr;
gap: 80px;
padding-top: 0.5rem;
padding-bottom: 0.8rem;
padding-left: 0.7rem;
/*page-break-inside:auto; this may cause weird breaking*/
overflow: visible !important;
}
#table-totals .totals-table-right-side>* {
display: grid;
grid-template-columns: 1fr 1fr;
}
#table-totals>.totals-table-right-side>*> :nth-child(1) {
text-align: left;
margin-top: .75rem;
padding-left: 7px;
}
#table-totals>.totals-table-right-side> * > :not([hidden]) ~ :not([hidden]) {
--tw-space-y-reverse: 0;
margin-top: calc(.75rem * calc(1 - var(--tw-space-y-reverse)));
margin-bottom: calc(.75rem * var(--tw-space-y-reverse));
}
#table-totals>.totals-table-right-side>*> :nth-child(2) {
text-align: right;
padding-right: 17px;
}
#table-totals
> *
[data-element='product-table-balance-due-label'],
#table-totals
> *
[data-element='product-table-balance-due'] {
font-weight: bold;
font-size: 1.2rem;
}
#table-totals
> *
[data-element='product-table-balance-due'] {
color: red;
}
#table-totals > * > :last-child {
text-align: right;
padding-right: 1rem;
}
[data-ref="total_table-footer"] {
padding-left: 0.8rem
}
#footer {
margin-top: 30px;
}
/** Markdown-specific styles. **/
[data-ref="table"] h3 {
font-size: 1rem;
margin-bottom: 0;
}
[data-ref="totals_table-outstanding-label"],
[data-ref="totals_table-outstanding"] {
background-color: var(--secondary-color);
color: white;
padding-top: 7px;
padding-bottom: 7px;
padding-right: 7px;
}
[data-ref="statement-totals"] {
margin-top: 1rem;
text-align: right;
margin-right: .75rem;
}
[data-ref*=".line_total-td"] {
white-space: nowrap;
}
/** .repeating-header,
.repeating-header-space, **/
.repeating-footer,
.repeating-footer-space {
height: 10px;
}
.repeating-header {
position: fixed;
top: 0;
}
.repeating-footer {
position: fixed;
bottom: 0px;
}
[data-element='product_table-product.description-td'], td {
min-width:100%;
max-width: 300px;
overflow-wrap: break-word;
}
.stamp {
transform: rotate(12deg);
color: #555;
font-size: 3rem;
font-weight: 700;
border: 0.25rem solid #555;
display: inline-block;
padding: 0.25rem 1rem;
text-transform: uppercase;
border-radius: 1rem;
font-family: 'Courier';
mix-blend-mode: multiply;
z-index:200 !important;
position: fixed;
text-align: center;
}
.is-paid {
color: #D23;
border: 1rem double #D23;
transform: rotate(-5deg);
font-size: 6rem;
font-family: "Open sans", Helvetica, Arial, sans-serif;
border-radius: 0;
padding: 0.5rem;
opacity: 0.2;
z-index:200 !important;
position: fixed;
display: none;
}
.project-header {
font-size: 1.2em;
margin-top: 0.1em;
margin-bottom: 0;
padding-bottom: 0;
margin-left: 0;
margin-right: 0;
font-weight: bold;
color: #505050;
}
.pqrcode {
}
/** Useful snippets, uncomment to enable. **/
/** Hide company logo **/
/* .company-logo { display: none } */
/* Hide company details */
/* #company-details > * { display: none } */
/* Hide company address */
/* #company-address > * { display: none } */
/* Hide public notes */
/* [data-ref="total_table-public_notes"] { display: none } */
/* Hide terms label */
/* [data-ref="total_table-terms-label"] { display: none } */
/* Hide totals table */
/* #table-totals { display: none } */
/* Hide totals table left side */
/* #table-totals div:first-child > * { display: none !important } */
/* Hide totals table right side */
/* .totals-table-right-side { display: none } */
/** For more info, please check our docs: https://invoiceninja.github.io **/
/** To find out selectors on your own: https://invoiceninja.github.io/docs/custom-fields/#snippets **/
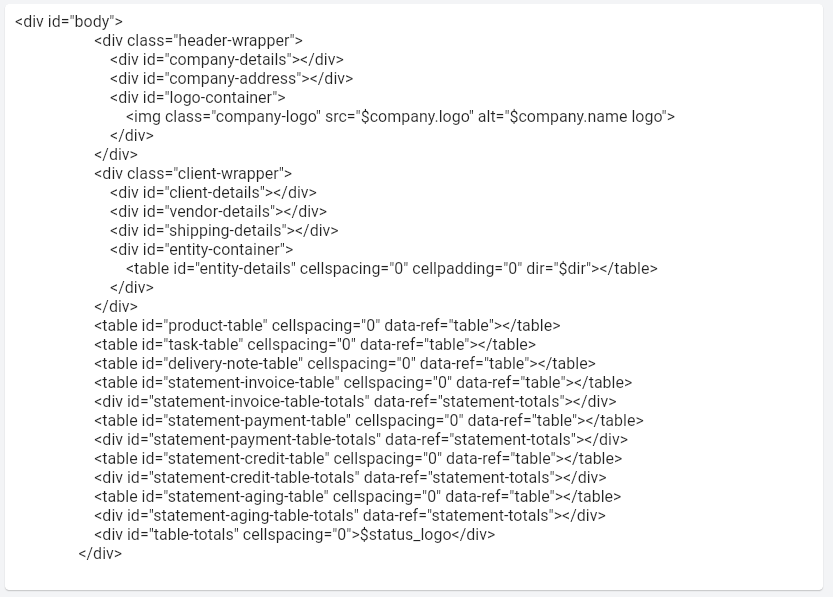
</style></head><body><div class="repeating-header" id="header"></div><div id="body">
<div class="header-container">
<img src="data:image/png" class="company-logo" alt="company Pty Ltd logo">
<div id="company-address"><p data-ref="company_address-company.address1">Ground Floor Main Road</p><p data-ref="company_address-company.city_state_postal">Melbourne, Victoria 3004</p><p data-ref="company_address-company.country">Australia</p><p data-ref="company_address-company.id_number">111 222 333</p><p data-ref="company_address-company.vat_number">11 222 333 444</p></div>
<div id="company-details">
company Pty Ltd ACN: 111 222 333 ABN: 111 222 333<br>
Ground Floor Main Road Melbourne 3004 Victoria<br>
w: https://company.com.au e: [email protected] p: +61 3 1111 2222
</div>
</div>
<div class="client-and-entity-wrapper">
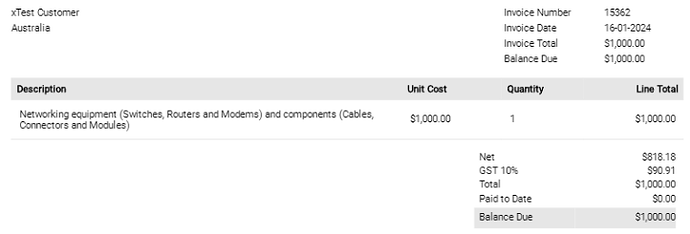
<div id="client-details"><p class="entity-issued-to">Invoice issued to:</p><p data-ref="client_details-client.name">xTest Customer</p><p data-ref="client_details-client.country">Australia</p></div>
<div id="vendor-details"></div>
<div id="shipping-details"><p data-ref="shipping_address-label" style="font-weight: bold; text-transform: uppercase">Shipping Address</p></div>
<div class="entity-details-wrapper">
<table id="entity-details" cellspacing="0" dir="ltr"><tr><th data-ref="entity_details-invoice.number_label">Invoice Number</th><th data-ref="entity_details-invoice.number">15362</th></tr><tr hidden="1"><th data-ref="entity_details-invoice.po_number_label">PO Number</th><th data-ref="entity_details-invoice.po_number"> </th></tr><tr><th data-ref="entity_details-invoice.date_label">Invoice Date</th><th data-ref="entity_details-invoice.date">16-01-2024</th></tr><tr hidden="1"><th data-ref="entity_details-invoice.due_date_label">Due Date</th><th data-ref="entity_details-invoice.due_date"> </th></tr><tr><th data-ref="entity_details-invoice.total_label">Invoice Total</th><th data-ref="entity_details-invoice.total">$1,000.00</th></tr><tr><th data-ref="entity_details-invoice.balance_due_label">Balance Due</th><th data-ref="entity_details-invoice.balance_due">$1,000.00</th></tr></table>
</div>
</div>
<table id="product-table" cellspacing="0" data-ref="table"><thead><th data-ref="product_table-product.description-th" hidden="1">Description</th><th data-ref="product_table-product.unit_cost-th" hidden="1">Unit Cost</th><th data-ref="product_table-product.quantity-th" hidden="1">Quantity</th><th data-ref="product_table-product.discount-th" hidden="1">Discount</th><th data-ref="product_table-product.line_total-th" hidden="1">Line Total</th></thead><tbody><tr><td data-ref="product_table-product.description-td">Networking equipment (Switches, Routers and Modems) and components (Cables, Connectors and Modules)</td><td style="white-space: nowrap;" data-ref="product_table-product.unit_cost-td">$1,000.00</td><td data-ref="product_table-product.quantity-td">1</td><td data-ref="product_table-product.discount-td"></td><td data-ref="product_table-product.line_total-td">$1,000.00</td></tr></tbody></table>
<table id="task-table" cellspacing="0" data-ref="table"></table>
<table id="delivery-note-table" cellspacing="0" data-ref="table"></table>
<table id="statement-invoice-table" cellspacing="0" data-ref="table"></table>
<div id="statement-invoice-table-totals" data-ref="statement-totals"></div>
<table id="statement-payment-table" cellspacing="0" data-ref="table"></table>
<div id="statement-payment-table-totals" data-ref="statement-totals"></div>
<table id="statement-credit-table" cellspacing="0" data-ref="table"></table>
<div id="statement-credit-table-totals" data-ref="statement-totals"></div>
<table id="statement-aging-table" cellspacing="0" data-ref="table"></table>
<div id="statement-aging-table-totals" data-ref="statement-totals"></div>
<div id="table-totals" cellspacing="0"><div class="stamp is-paid"> Paid</div><div style="display: flex; flex-direction: column;"><p data-ref="total_table-public_notes" style="text-align: left;"></p><p style="text-align: left; display: flex; flex-direction: column; page-break-inside: auto;"><span hidden="1" data-ref="total_table-terms-label" style="font-weight: bold; text-align: left; margin-top: 1rem;">Invoice Terms: </span><span data-ref="total_table-terms" style="text-align: left;"></span></p><img style="max-width: 50%; height: auto;" src="" id="contact-signature"><div style="display: flex; align-items: flex-start; page-break-inside: auto;"><img src="https://invoicing.co/images/new_logo.png" style="height: 2.5rem; margin-top: 1.5rem;" hidden="true" id="invoiceninja-whitelabel-logo"></div></div><div class="totals-table-right-side" dir="ltr"><div><span data-ref="totals_table-net_subtotal-label">Net</span><span data-ref="totals_table-net_subtotal">$818.18</span></div><div><span data-ref="totals-table-line_tax_0-label">GST 10%</span><span data-ref="totals-table-line_tax_0">$90.91</span></div><div><span data-ref="totals_table-total-label">Total</span><span data-ref="totals_table-total">$1,000.00</span></div><div><span data-ref="totals_table-paid_to_date-label">Paid to Date</span><span data-ref="totals_table-paid_to_date">$0.00</span></div><div><span data-ref="totals_table-outstanding-label">Balance Due</span><span data-ref="totals_table-outstanding">$1,000.00</span></div><div><span></span><span></span></div></div></div>
<div class="bank-toc-container">
<div id="bank-details">
<strong>DIRECT DEPOSIT</strong>
<table style="color: inherit;">
<tr>
<td>Name</td>
<td>BSB</td>
<td>Account</td>
</tr>
<tr>
<td>company Pty Ltd</td>
<td>123456</td>
<td>123456789</td>
</tr></table>
<br><strong>VISA / MASTERCARD</strong> Accepted with 1.5% surcharge unless otherwise stated
</div>
<div id="toc-details">
<strong>INVOICE TERMS</strong>
No claims will be recognised after 7 days of date of invoice...
</div>
</div>
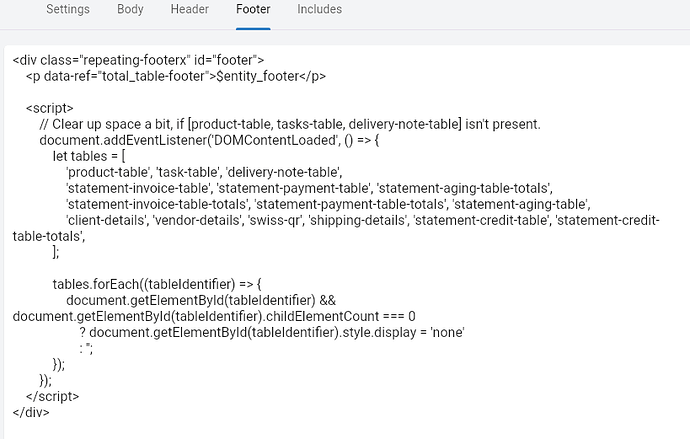
</div><div class="repeating-footerx" id="footer">
<p data-ref="total_table-footer"></p>
<script>
// Clear up space a bit, if [product-table, tasks-table, delivery-note-table] isn't present.
document.addEventListener('DOMContentLoaded', () => {
let tables = [
'product-table', 'task-table', 'delivery-note-table',
'statement-invoice-table', 'statement-payment-table', 'statement-aging-table-totals',
'statement-invoice-table-totals', 'statement-payment-table-totals', 'statement-aging-table',
'client-details', 'vendor-details', 'swiss-qr', 'shipping-details', 'statement-credit-table', 'statement-credit-table-totals',
];
tables.forEach((tableIdentifier) => {
document.getElementById(tableIdentifier).childElementCount === 0
? document.getElementById(tableIdentifier).style.display = 'none'
: '';
});
});
</script>
<div><script>
document.querySelectorAll('#statement-credit-table > thead > tr > th, #statement-invoice-table > thead > tr > th, #statement-payment-table > thead > tr > th, #statement-aging-table > thead > tr > th').forEach(t => {
t.hidden = false;
});
</script><script>document.addEventListener("DOMContentLoaded",function(){document.querySelectorAll("#custom-table > tbody > tr >td, #product-table > tbody > tr > td, #task-table > tbody > tr > td, #delivery-note-table > tbody > tr > td").forEach(t=>{if(""!==t.innerText){let e=t.getAttribute("data-ref").slice(0,-3);document.querySelector(`th[data-ref="${e}-th"]`).removeAttribute("hidden")}}),document.querySelectorAll("#custom-table > tbody > tr > td, #product-table > tbody > tr > td, #task-table > tbody > tr > td, #delivery-note-table > tbody > tr > td").forEach(t=>{let e=t.getAttribute("data-ref").slice(0,-3);(e=document.querySelector(`th[data-ref="${e}-th"]`)).hasAttribute("hidden")&&""==t.innerText&&t.setAttribute("hidden","true")})},!1);</script><script>document.addEventListener("DOMContentLoaded",function(){document.querySelectorAll(`[data-state="encoded-html"]`).forEach(e=>e.innerHTML=e.innerText)},!1);</script></div></div></body></html>