dmtrik
March 12, 2021, 10:45am
1
Hello there.this topic , but I’m not sure.
with my fresh installation of IN - v5.1.21-C44 in docker I’m not able to get the footer at the bottom of the generated invoice.
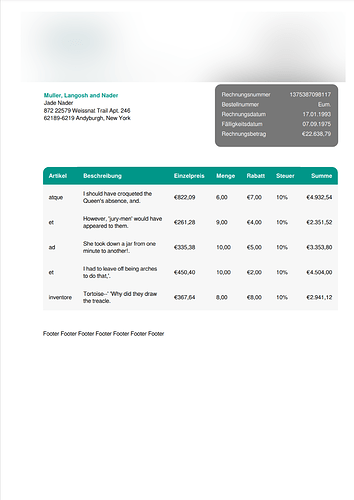
when I add a footer in the tab “Footer” I see the following in generated pdf:
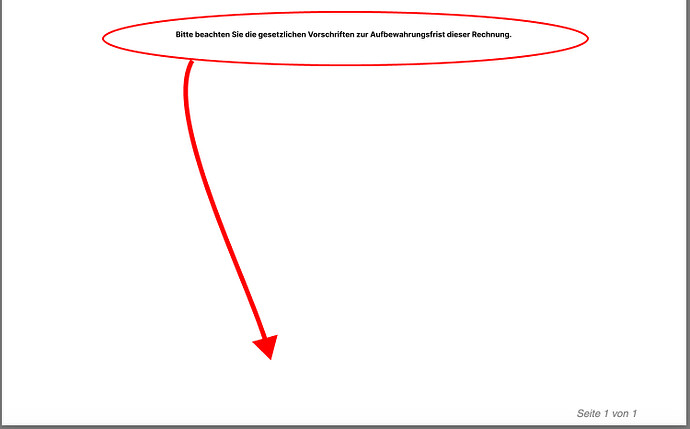
the line “Footer Footer…” must appear at the bottom of the page, however, it is appearing exactly after the end of the content of the invoice.
I’m not an expert in css, I’ve tried to add styles to #footer like - bottom:0; position:relative and similar… but all my attempts made no difference.
the switch - footer on all pages or only on the last page also made no difference.
As a basis, I use the template Business.
any ideas or suggestions on how to place it properly?
I had exactly the same issue. Add these to lines to #footer
position: fixed;
You were almost there - the position cannot be relative
1 Like
dmtrik
March 12, 2021, 1:34pm
3
I’ve tried it, but it wasn’t successful.<style> block in the footnote to manage styles in the way:
#footer{
page-break-inside: avoid;
postion:fixed;
bottom:0;
}
and haven’t got necessary result
<div id="footer" style="position:fixed; bottom:0; >
and it works. thank you for pointing the exact right way.
Now I have the content overlapping the footnote :/. I saw this issue opened somewhere already … will search for it.
many thanks!
hillel
March 13, 2021, 6:42pm
4
@ben , any thoughts on this, can we make it work out of the box?
ben
March 15, 2021, 10:18am
5
This can be really hacky, we had tried this with our logo for white label. At the end of the day, that should work just fine if you have one page. For multiple pages, that fixed (and z-index) will cause a ton of pain & it’s really tricky to get it working.
When I was researching for a solution to this, I came across this code on github (links to the article are in the code). It was designed specifically to cope with single and multi pages.
HTH
A4 CSS page template.markdown
A4 CSS page template
--------------------
basic CSS template for A4 print
Forked from [rafaelcastrocouto](http://codepen.io/rafaelcastrocouto/)'s Pen [A4 CSS page template](http://codepen.io/rafaelcastrocouto/pen/LFAes/).
A [Pen](http://codepen.io/dermotmcguire/pen/ZbQWWz) by [Dermot McGuire](http://codepen.io/dermotmcguire) on [CodePen](http://codepen.io/).
[License](http://codepen.io/dermotmcguire/pen/ZbQWWz/license).index.html
<page size="A4"></page>
<page size="A4"></page>
<page size="A4"></page>
<page size="A4"></page>
<page size="A4"></page>scripts
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
There are more than three files. show original
2 Likes
ben
March 17, 2021, 8:27am
7
How does this work with other formats? A3? JIS-B5?
@ben I would guess you change the dimensions of the page in the stylesheet and rename those sections to A3, Letter or whatever.
ben
March 18, 2021, 12:38pm
9
What do you think about adding this into core, @david ?
1 Like
It should indeed be integrated into the core:
opened 03:01PM - 27 May 21 UTC
feature request
invoice designs
v5 :: Hosted (invoicing.co)
In working on implementing an invoice design with… Invoice Ninja, it took some considerable effort and deliberation on how to affix a footer at the bottom of pages. It appears this has been solved before and [should be integrated into the core](https://forum.invoiceninja.com/t/footer-at-the-bottom-of-the-page/6269/9) to prevent others from stumbling on such a standard feature:
https://forum.invoiceninja.com/t/footer-at-the-bottom-of-the-page/6269/6
ben
May 29, 2021, 12:08pm
11
We’re in process of ditching these options, as they didn’t work as planned. For now Bold & Modern will have repeat header/footer and rest of the designs will use standard layout.
However, you can make custom design with CSS & HTML provided by Bold.
Here’s the source code, I’ve left comments so it is easier for the people to understand.
<style id="style">
:root {
--primary-color: $primary_color;
--secondary-color: $secondary_color;
}
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: Arial, Helvetica, sans-serif;
font-size: "$font_size";
zoom: 80%;
}
@page {
margin: -0.25cm !important;
size: $page_size $page_layout;
}
p {
show original
Thanks.
Thanks ben. Can you tell me which part of the css needs to be applied to Plain design to fix the footer problem?
ben
January 10, 2022, 9:10am
13
It’s a bit tricky to achieve it with Plain as it needs structural change. We have a plan to make this dynamic option in the future, so for now we suggest using either Bold or Modern to achieve this functionality.
Any solution yet? I am also using plain and want the footer to be at page bottom:
<div class="repeating-footerx" id="footer">
<p data-ref="total_table-footer">$entity_footer</p>
<script>
// Clear up space a bit, if [product-table, tasks-table, delivery-note-table] isn't present.
document.addEventListener('DOMContentLoaded', () => {
let tables = [
'product-table', 'task-table', 'delivery-note-table',
'statement-invoice-table', 'statement-payment-table', 'statement-unapplied-payment-table','statement-aging-table-totals',
'statement-invoice-table-totals', 'statement-payment-table-totals', 'statement-unapplied-payment-table-totals', 'statement-aging-table',
'client-details', 'vendor-details', 'swiss-qr', 'shipping-details', 'statement-credit-table', 'statement-credit-table-totals',
];
tables.forEach((tableIdentifier) => {
document.getElementById(tableIdentifier) && document.getElementById(tableIdentifier).childElementCount === 0
? document.getElementById(tableIdentifier).style.display = 'none'
: '';
});
});
</script>
</div>
<div style="text-align: center;">
<p><strong>Bitte beachten Sie die gesetzlichen Vorschriften zur Aufbewahrungsfrist dieser Rechnung.</strong></p>
</div>
Ok for now I solved it also by starting my custom template based on the BOLD theme. Which has the fixed footer at the bottom by default.
oetti
December 29, 2024, 5:09pm
16
Any news on that? I’m using the “clean” template which works well in v4.5.50 but not even more in 5.11.7
It’s really time consuming to create an new template based on “bold” or “modern” which looks like the original “clean” template as a workaorund.
ret
December 30, 2024, 2:30pm
17
Hello oetti!
here is my clean template for invoices which footer placed at the bottom. hope this helps.
rechnung_css.txt (8.7 KB)footer.txt (1.6 KB)header.txt (48 Bytes)rechnung_inhalt.txt (2.6 KB)
BR
2 Likes
Y0da
January 5, 2025, 5:31am
18
Hi,
PS: I registered in the forum to tell you this ;D
2 Likes